こんにちは、まもりぼしです。

Word Pressブログを始めたけど、お問い合わせフォームって必要なのかな?
お問い合わせフォームってどうやって設置するのかな?
この記事はこんなお悩みを解決できるように、お問い合わせフォームの作り方をご紹介します。

Word Pressの操作方法もよくわからない状況だった私が実践した方法です。
どなたでも簡単にお問い合わせフォームが作れると思いますよ。
お問合せフォームとは?
お問い合わせフォームとは、ブログの訪問者が何か問い合わせをしたい際、
ブログ運営者があらかじめ設定しておいた入力フォーム(氏名・メールアドレス・本文など)に入力するだけで簡単に問い合わせができる機能のことです。
ブログにお問い合わせフォームが必要な理由
1.簡単に運営者に連絡がとれる
ブログの訪問者が、記事の内容や商品・サービスに疑問が生じた際などに運営者と連絡を取りたい場合、お問合せフォームがあれば簡単にすぐ運営者と連絡が取れます。
これによって、ブログの信頼感・安心感がアップすることにつながります。
2.ブログ運営者にもメリット
お問い合わせフォームを設置しておけば、自分のメールアドレスなど個人情報を公開せずにブログ訪問者と連絡がとれるので、運営者としても安心です。
ぜひお問い合わせフォームを設置しておきましょう。
実際に私が行ったお問い合わせフォームの設置方法
1.プラグイン「Contact Form7」をインストール
まずは、プラグイン「Contact Form7」のインストールから始めます。
①左側メニューバー「プラグイン」の「新規追加」をクリック
②プラグイン名「Contact Form7」を入力
➂「今すぐインストール」をクリック
④「有効化」に変わったら「有効化」をクリック

2.「Contact Form7」の設定
では、設定していきましょう。
①左側メニューバー「お問い合わせ」→「新規追加」をクリック

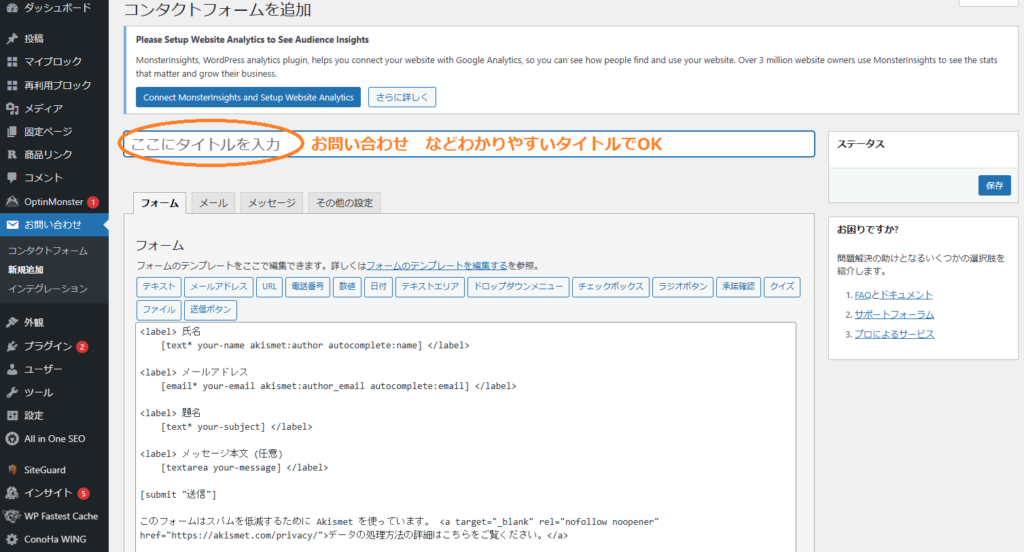
コンタクトフォームの作成画面になります。
②コンタクトフォームの作成画面にタイトルを入力
※タイトルは自分だけがわかる名前で大丈夫です。私は(お問い合わせ)と入力しています。

3.フォームについての説明
〈フォーム〉・〈メール〉・〈メッセージ〉・〈その他の設定〉のタブをそれぞれ説明していきます。
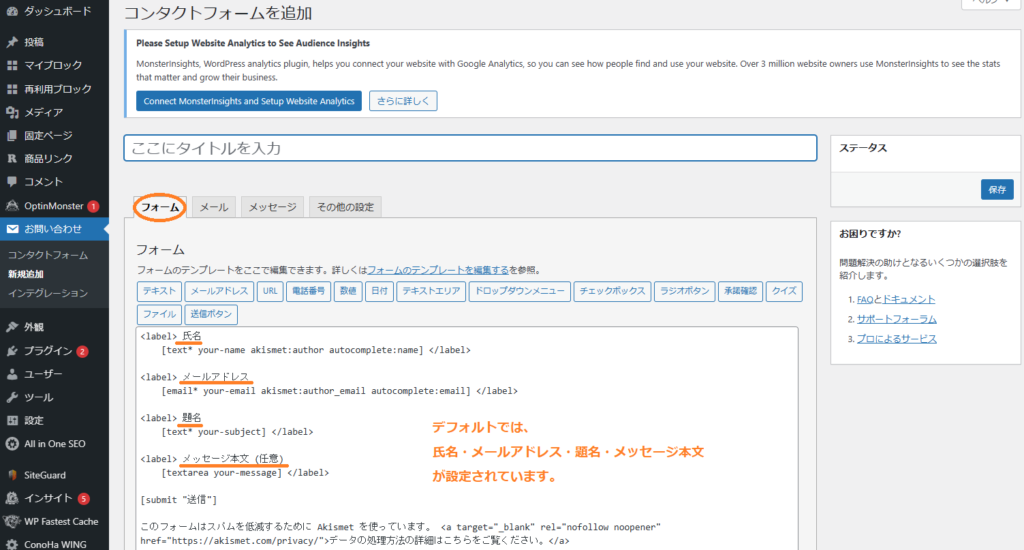
・〈フォーム〉について

フォームには、お問い合わせ画面にどんな項目を表示するかが設定できます。
デフォルトでは、氏名・メールアドレス・題名・メッセージ本文が設定されています。
基本的にはデフォルト設定のままでOKです。私もそのままです。
・〈メール〉について

問い合わせがあった際、運営者に届くメールです。
すでにコードが入っているのでそのままでOKです。
・〈メッセージ〉について

さまざまな状況で自動表示されるメッセージの一覧です。
このままで使用OKです。
メッセージの表現を変更したり、内容を追加したい場合はそれぞれ編集可能です。
・〈その他の設定〉について

〈フォーム〉〈メール〉〈メッセージ〉以外の設定ができます。
超初心者の私は、高度な設定はよくわからないので特に設定していません。

何か設定を変更した場合には必ず「保存」をクリックをしておきましょう。
4.お問い合わせフォームを固定ページに設定
お問い合わせフォームの設定ができたので、そのフォームをブログ画面の固定ページとして表示させるための設定をしていきます。
①作成した「お問い合わせ」のショートコードをコピーします。

②左側メニューバーから「固定ページ」→「新規作成」をクリック

➂固定ページ作成画面が出るので、「タイトルを追加」部分にタイトルを入力(例:お問い合わせ)
④「ブロックを追加‥」に、コピーしたショートコードを貼り付けます。
⑤画面右上の「プレビュー」ボタンを押して表示内容を確認し、問題なければ「公開」を押します。


この段階で公開されますが、ブログのどこにお問い合わせフォームがあるのかわからないので、
次の 5「お問い合わせフォームをヘッダー・フッターに追加」が必要です。
5.お問い合わせフォームをヘッダー・フッターに追加
固定ページは、どのページを表示しても画面に常に表示されるページのことです。
表示場所としては、「ヘッダー:ページの上部」「フッター:ページの下部」「サイドバー:ページの横部分」があります。

私は、ヘッダーとフッターに表示させたので、その方法をご紹介します。
①左側メニューバーから「外観」→「メニュー」をクリック

②「新しいメニューを作成しましょう」をクリック
➂「メニュー名」に任意のメニュー名を入力(例:トップ、メニューなど)
④左下「メニューを作成」をクリック

⑤「メニュー項目を追加」から「固定ページ」→「すべて表示」をクリックして、表示したい固定ページを選択します。
⑥「メニュー設定」の「ヘッダーメニュー」と「フッターメニュー」にチェックを入れます。
⑦「メニューを保存」をクリック

これで、ブログトップ画面のヘッダーとフッターにお問い合わせページが表示されます。
6.お問い合わせフォームでテスト送信する
お問い合わせフォームを設置したあとは、きちんと送信できるかのテストを行ったほうがいいです。
さきほど設定したお問い合わせフォームから各項目を入力して送信し、問い合わせメールがきちんと届いているか確認しましょう。
まとめ
ブログでは、お問い合わせフォームは大事です。
プラグインの「Contact Form7」を使って簡単に設置しましょう。
超初心者の私でも手順通りにやって、とっても簡単に設置できたので、ぜひ挑戦してみてください!
最後までお読みいただきありがとうございました。